popupTest.html
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
window.onload = pageLoad;
function pageLoad(){
notShowPop = getCookieValue();
if(notShowPop != "true"){
window.open("popUp.html","pop","width=400,height=500,history=no,resizable=no,status=no,scrollbars=yes,menubar=no");
}
}
function getCookieValue(){
var result="false";
if(document.cookie != ""){
cookie = document.cookie.split(";");
for(var i=0; i<cookie.length;i++){
element = cookie[i].split("=");
value=element[0];
value=value.replace(/^\s*/,'');
if(value =="notShowPop"){
result = element[1];
}
}
}
return result;
}
function deleteCookie(){
document.cookie = "notShowPop=" + "false" + ";path=/; expires=-1";
}
</script>
</head>
<body>
<form>
<input type=button value="쿠기삭제" onClick="deleteCookie()">
</form>
</body>
</html>
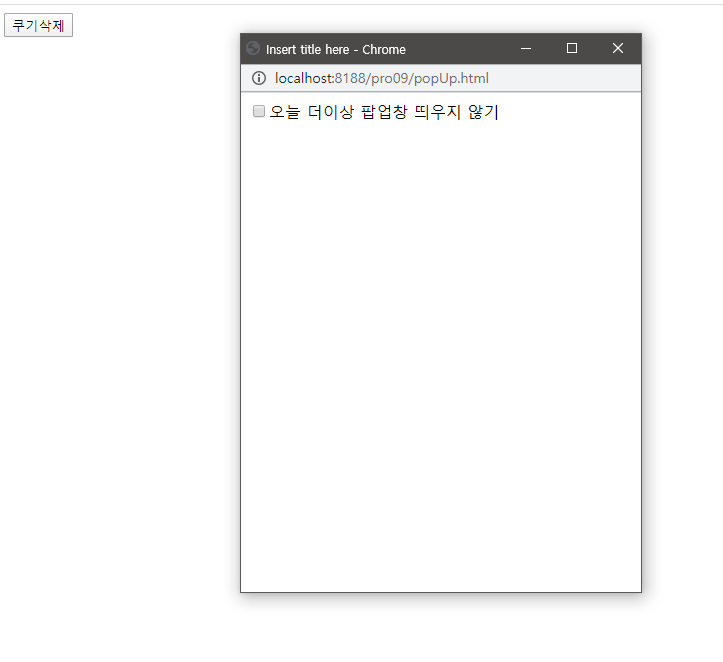
popUp.html
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
function setPopUpStart(obj){
if(obj.checked == true){
var expireDate = new Date();
expireDate.setMonth(expireDate.getMonth() +1);
document.cookie = "notShowPop="+"true" + ";path=/; expires="+expireDate.toGMTString();
window.close();
}
}
</script>
</head>
<body>
<form>
<input type=checkbox onClick="setPopUpStart(this)">오늘 더이상 팝업창 띄우지 않기
</form>
</body>
</html>

'프로그래밍언어 > JavaScript' 카테고리의 다른 글
| ES6 자바스크립트 호이스트 (0) | 2020.03.06 |
|---|---|
| json 자료형 (0) | 2020.02.26 |
| 자바스크립트 slice 요소 복사 (0) | 2018.11.14 |
| 자바스크립트 splice 배열요소 삭제 (0) | 2018.11.14 |